(“onenote链接系列”之前已经写了15篇文章,花了至少30个小时。即便是这篇经过压缩的CAS总结文,也超过了6000字。因为重要!如果你是onenote深度用户,强烈建议掌握链接;但如果用得并不多,这个系列随便看看就好。)

当onenote笔记内容变得越来越庞大时,仅仅依靠默认的目录层级,可能已经无法满足知识点的分类需求。此时,会有越来越多的内容跨区域产生关联,你需要的是——链接!
链接体系是一种相对高级的管理方式,尤其在onenote世界中,要创建一套高效运转的链接网络,有不少需要注意的操作及管理规范。当然,如果你非要随心所欲建链接,那也是你的自由,但如果没过多久,大半链接都失效了,那这样的链接还有多大意义?
如果有意在onenote中打造一个独立网络,全面了解链接机制是最基本的前提。有了这个前提,才能去谈管理。弄清楚本文及本文背后的“onenote链接系列”,应该能够获得这个前提了。
链接的重要意义
互联网通过链接打造出人类的认识网络世界。而onenote,同样可以通过链接打造出个人的认知网络世界。onenote的链接机制完全具备这个能力!
建立关联。链接可以让跨区域内容间的联系变得更紧密,段落之间(知识细节)到笔记本之间(学科)等区域,均可以通过链接让彼此建立关联,将认知体系织成一张大网。
避免冗余信息。知识体系越来越庞大时,信息冗余会让人头疼。例如,3个笔记本中都需要A知识点,将A复制为3份放进各笔记本中?这显然极其低效,不仅冗余,还会制造混乱。最好的方式是将内容集中在一处,其他相关位置都通过链接引用。
建立导航目录。这个在Onetastic目录类宏中用得非常普遍。也可以手动建立一个常用目录导航。
onenote中的三类链接
onenote中,链接可以划分为三大类:
①. 指向外部其他对象(外部任意文件,例如网页和硬盘上的文件)的链接;
②. 指向onenote内部对象(包括笔记本、分区组、分区、页面、段落)的链接;
③. 链接笔记中的链接(onenote停靠窗口中记录的链接笔记,由前两类链接组成,但由于产生链接的方式和前两类完全不同,所以单独划分为一类)。
第一类链接最基本最普通,类似于互联网中的锚文本;第二类链接极其重要,是建立onenote内部链接的核心;第三类链接是onenote记笔记的特色功能。
外部链接
新建链接
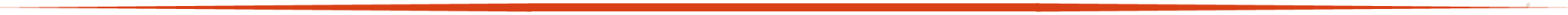
在【插入】选项卡下,选择【链接】,打开【链接】编辑对话框(快捷键Ctrl+K),然后可以手动设置显示文本和链接地址,这种方式形成的链接类似于锚文本,在onenote中的默认样式为蓝色字体并添加下划线,点击锚文本所在区域的任一部分,即可跳转至目标地址。

链接至外部网页或文件
在onenote【链接】编辑对话框中的地址栏,输入URL,例如cas01.com,点击锚文本就会打开该网页;输入外部文件的具体地址,例如C:\小斯想.docx,点击锚文本就会打开电脑C盘根目录下的word文档“小斯想.docx”。
只要地址有效,就能正常打开网页或文件,若无效,则提示地址不正确。
当然,地址栏中也可以输入内部对象的链接地址。
自动形成链接的三类地址头
一般情况下,在onenote中建立链接都是通过【插入】-【链接】,然后在对话框设置显示文本和链接地址。但onenote中其实还有一套更直接的形成链接的方式:按规范输入文本地址,自动变为链接。
外部链接指向的对象主要有两大类:网页和文件;内部链接指向的对象就是onenote的内置对象。这三类对象的链接地址,在onenote中都有一套默认的文件头部,输入头部,就能自动形成链接。
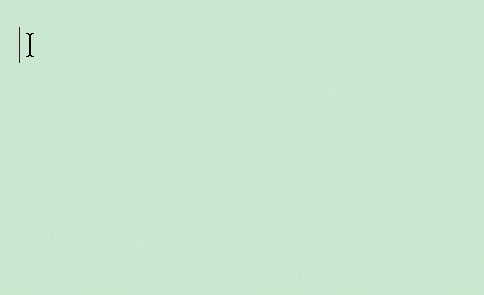
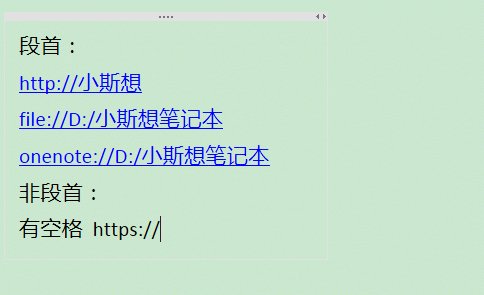
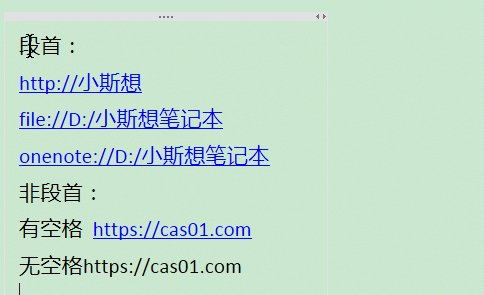
自动形成网址链接:http://”、“https://”或“ftp://”等开头(必须双斜杠)。
自动形成文件链接:“file:/”(单、双斜杠均可)开头。
自动形成内部链接:“onenote:/”(单、双斜杠均可)开头。
下面这张gif,形象展示出自动形成这三种链接的过程:

onenote底层对象的hyperlink属性
在onenote中,笔记本(Notebook)、分区组(SectionGroup)、分区(Section)、页面(Page)、段落(Paragraph)、文本(Text)、图片(Image)等7个内置对象均支持hyperlink属性。但这些hyperlink属性的意义并不一样,需要分为两个类别来具体看待。
onenote的7个内置对象的hyperlink属性
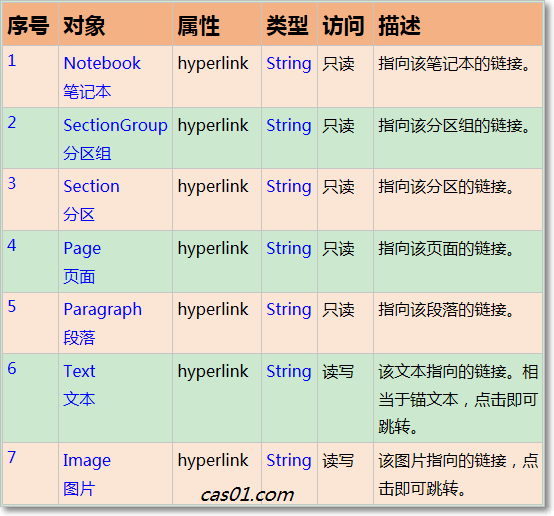
下面这张表格列出了7个内置对象hyperlink属性的详细说明。

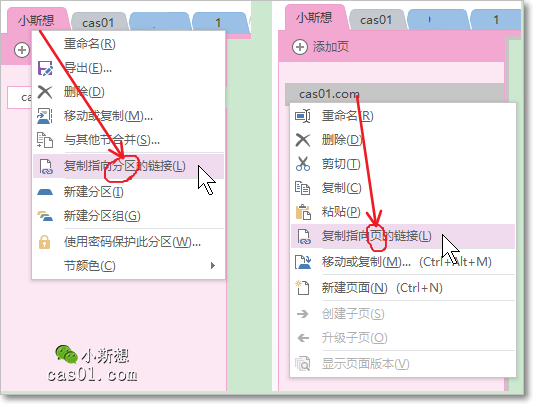
笔记本(Notebook)、分区组(SectionGroup)、分区(Section)、页面(Page)、段落(Paragraph)等5个对象的hyperlink属性均为只读,链接值指向的是这些对象本身。这5类,均为指向内部对象本身的链接,也就是前面说的内链。获取这些对象链接的方法很简单:在对象上右键,选择“复制指向XX的链接”即可。

这5类对象的链接值,可以理解为onenote的内链。
文本(Text)、图片(Image),这两个对象的hyperlink属性为读写,这里的hyperlink和前面5个对象的hyperlink意义完全不同,后者指向自身,前者指向自身之外的其他对象。Text和Image这两个对象,承担的其实是链接载体的作用,而真实的链接地址(可读可写)可以是任意有有效的地址(内外链地址均可)。
内部链接
获取指向内部对象的链接
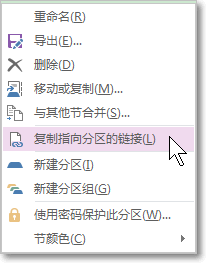
在onenote中,想获取哪个对象的链接,只需在该对象上右键,选择“复制指向XX的链接”即可,“XX”可以是五类对象的任意一个。然后,在onenote页面的任意位置粘贴,就得到一个指向该对象的锚文本,单击该锚文本即可跳转至对象所在位置。

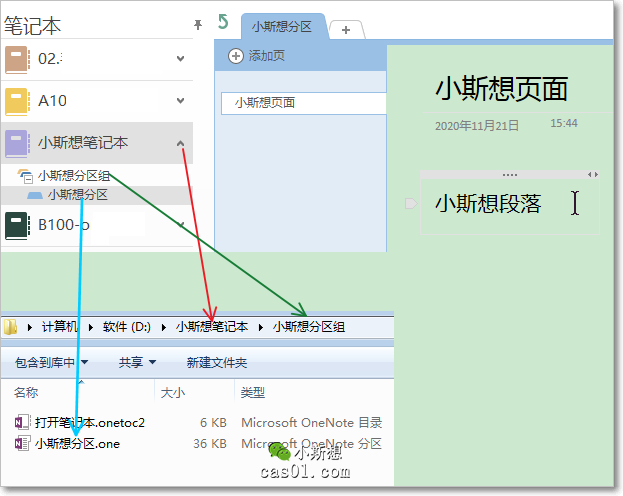
下面列出了五类对象的链接结构。为了便于区分,具体对象均命名为“小斯想+对象类型”。下表显示的是存储在D盘根目录下的名为“小斯想笔记本”的onenote笔记本(详细目录见下一张图)中各类对象的链接地址。

五类内部对象的链接地址结构
内部对象的链接地址的基本结构如下:
①. 内部对象的默认链接地址均以“onenote://”开头。
②. 笔记本、分区组的默认链接地址结构:“onenote://”+“文件夹路径”
③. 分区、页面、段落的默认链接地址结构:“onenote://”+“.one文件路径”+“对象ID”
内部链接地址的8个子元素解析
5类内置对象中,段落的层级最深,其内链地址是最完整的,它的地址中可以完全包含前4类对象的地址,所以,只需要将段落的地址弄懂,5类内置对象的内链地址就都能弄懂了。
示意图:构成段落地址的8个元素
下图展示onenote了5类内置对象的具体位置及对应的文件夹结构。

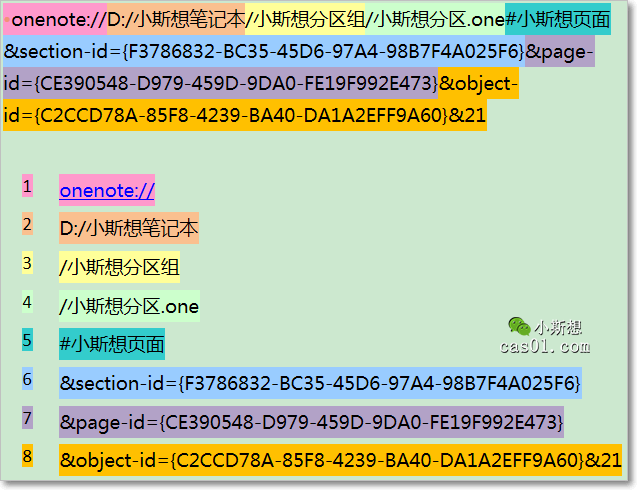
下面这张图,显示的是上图中笔记容器内的段落对象“小斯想段落”的链接地址。图片的上半部分,将段落的完整地址用(浅)赤橙黄绿青蓝紫金等8个颜色高亮区分8个子元素;下半部分,将各元素拆分至独立行,便于查看。下面对这8个子元素进行逐一解析。

①. onenote://,内部对象地址的标准开头;
②. D:/小斯想笔记本,即onenote笔记本“小斯想笔记本”对应的文件夹路径;
③. /小斯想分区组,分区组本质上也是文件夹,所以,在笔记本路径后再接上分区组对应的文件夹,就能形成指向该分区组的内部链接;
④. /小斯想分区.one,分区对应的是.one文件,在笔记本或分区组的路径下接上对应的.one文件完整(带文件后缀)名称,就形成指向该分区的内部链接;
⑤. #小斯想页面,在分区路径后接“#”+“页面名称”,形成指向该分区下该名称的页面,若有多个重名页面,指向第一个;
⑥-⑧. 分区、页面、段落ID,分区、页面、段落等onenote对象在创建时产生了唯一的ID值,通过ID,可以对这些内部对象进行精准定位。
关于重复元素
在“小斯想段落”的完整地址中,从第一个“&”这里开始会产生疑问:section-id和前面的.one路径均能指向分区,“#页面名称”和“page-id”均能指向页面,地址重复了。
这里涉及到优先级顺序。简单来说,地址中指向同一对象的子元素,优先使用前一个;若前一个正确,不需考虑后一个是否正确;若前一个错误,则会使用后一个。
总之,链接地址的各组合中,只要其中能形成一个正确地址,就能正常跳转。
内置对象ID,内链的核心
onenote中的对象ID是什么?
分区、页面和段落的链接地址中都带上了ID属性。这个ID,其实就是一个GUID(全局唯一标识符,具体细节可参考此文::COM-组件对象模型,与GUID-全局唯一标识符)。
GUID可以理解为全宇宙唯一的值,onenote中新建分区、页面或段落时都会为对象即时赋予一个GUID,这就确保了onenote中的这些对象全部是宇宙间独一无二的,只要是通过GUID,就能保证准确定位,不会找错。
直接用ID定位对象
有了ID值,要在onenote中找分区、页面或段落,可以直接用ID进行准确定位,丝毫不用考虑外部文件(夹)路径的变化。
沿用前面的例子,通过onenote://section-id={F3786832-BC35-45D6-97A4-98B7F4A025F6},便可以直接定位至“小斯想分区”;通过•onenote://page-id={CE390548-D979-459D-9DA0-FE19F992E473}可以直接定位至“小斯想页面”。
不过,定位至具体段落时似乎有所不同:object-id前面必须得带上页面ID,后面必须带上&21(位置索引号)。
ID何时会失效?
结合我的实际使用经历,最重要的结论有两个:
①. ID对应对象所在的笔记本必须处于打开状态,地址中的ID才有效。打开,指的是笔记本必须位于onenote的“笔记本窗格”(NotebookRoot)下。
②. 移动对象,ID不变;剪切后粘贴对象,建立的是对象的副本,拥有全新ID,而原ID对应的对象可以理解为已销毁,原ID失效。
链接笔记
链接笔记是什么?
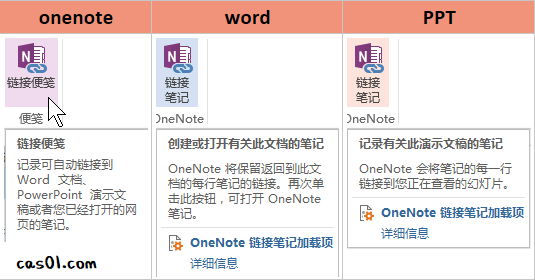
在office2013桌面版的onenote、word、PPT中的“审阅”选项卡下,默认情况下的最后一个功能控件均为“链接笔记”(onenote中莫名其妙,竟然叫“链接便笺”,这个译名并不准确,本站统一叫“链接笔记”)。

链接笔记到底是什么笔记?
链接笔记,指的是在onenote停靠窗口下记录的笔记。停靠窗口,指的是onenote窗口可以像任务栏那样(但默认区域更大)停靠到计算机屏幕的一侧。
停靠状态下,可以一边查看参考内容(仅限于四类软件:onenote、word、PPT、IE浏览器),一边在 OneNote 中做笔记,此时记录的笔记会自动在前面生成指向内容来源的链接图标,点击即可跳转至源内容处,所以称之为链接笔记。

链接笔记与插入链接的区别
链接笔记,是在停靠状态下的onenote窗口中记录的笔记,笔记段落的前面自动生成链接图标,通过点击图标实现跳转。这类链接,只能链接至onenote、word、PPT、IE浏览器这四类文档。
插入链接,是在【插入】选项卡下,选择【链接】,打开【链接】编辑对话框(快捷键Ctrl+K),设置显示文本和链接地址,这种方式形成的链接类似于互联网中的锚文本,点击锚文本实现跳转。这类链接,可以链接至任何有效文档地址。
综上,链接笔记与插入链接,链接的生成方式、链接目标与链接跳转方式都是不一样的。不要混淆。
4种链接笔记的链接结构
链接笔记的来源窗口可以是以下四种:onenote、Word、PPT或者IE浏览器。每种窗口下形成的链接笔记,具体的链接地址是不同的。
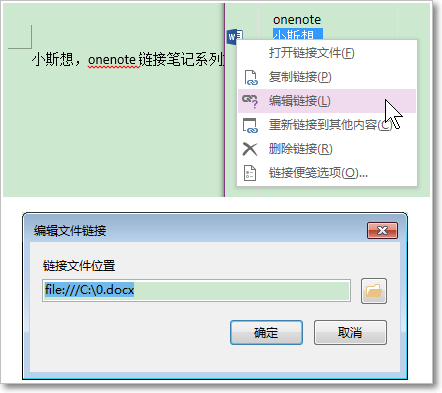
word、PPT的链接结构
word或PPT中,形成的链接地址其实就是文件地址,例如“file:///C:\0.docx”。不过onenote其实还记录了选择区域的具体索引位置,只是没有显示在链接地址中。

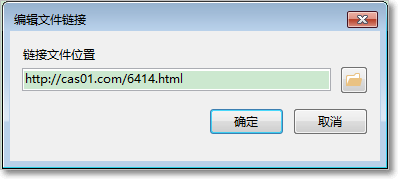
IE浏览器的链接结构
当链接对象是IE浏览器中的页面时,链接地址就是页面对应的URL地址。

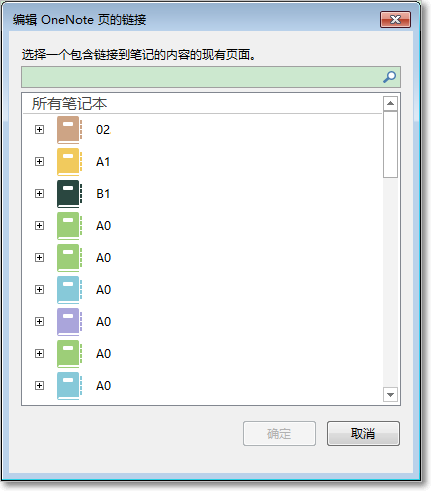
onenote的链接结构
当链接对象是onenote时,“编辑链接”,弹出的是“编辑 onenote 页的链接”,这次,onenote并未显示具体地址,只是允许重新选定链接位置。

WIKI链接
在维基百科中,有一套简单的语法可以很方便地创建维基内部链接,例如,在wikitext中,只需要将文本用双括号括起来即能创建内部链接:[[123]],在wikitext中将被视为锚文本“123”,链接至维基中名称为“123”的页面。
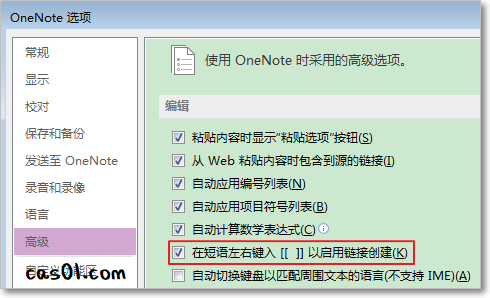
onenote中,也吸收了WIKI链接中的这个简单语法。注意,要使用WIKI链接,必须保证开启了此项设置,默认已经开启。

在onenote中创建WIKI链接的方式很简单,只需在两对方括号中输入页面或分区的名称即可。
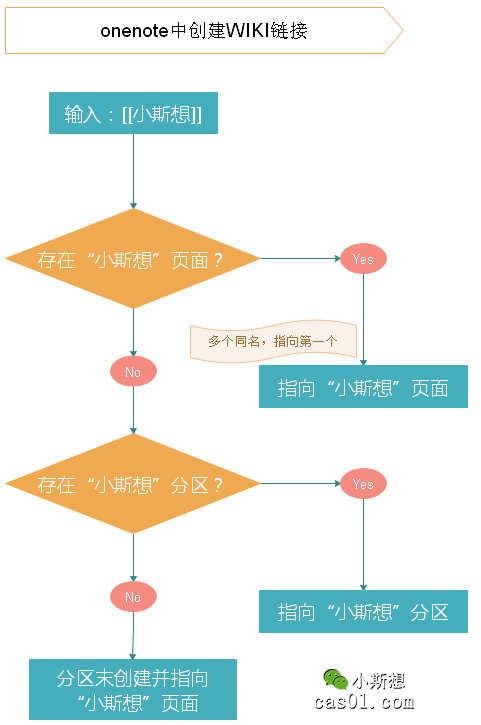
例如输入[[ 小斯想 ]],当输入最后一个“]”时,无需按回车键,onenote会自动生成指向当前笔记本中名称为“小斯想”的页面或分区。
WIKI链接在onenote中的实现逻辑大概是基于这样的流程:

链接管理CAS原则
学习链接,是为了在onenote中建立一个高效运转的链接网络。下面提炼出了我认为最重要的几条CAS内链原则,供大家参考。
①. 内部链接用右键菜单中复制的默认地址
默认地址有一个好处,就是全面,例如分区或页面对象的地址,既可用其中的文件路径或名称定位,又可以用绝对的ID定位,即便其中一个失效,也可以用另一个正常定位。
②. 能移动对象时,就别用剪切
如果想改变对象位置,只有移动不会改变ID属性,剪切或复制粘贴形成的对象那是一个拥有全新ID的对象副本,原ID将会失效。
如果已经对某对象建立链接,首先是不要删除,然后如果要移动位置,使用移动而不是剪切。
③. 内链对象优先考虑页面或分区
5类内置对象中,笔记本或分区组链接地址中并无ID属性,只有文件夹路径,一旦外部路径变化,相关的链接即失效;而段落则位于页面中,虽有ID,但不支持跨页面移动,页面内的段落虽可以通过鼠标拖动,但很多情况下都没有剪切来得方便。
相对而言,以页面或分区为主建立内链网络是最稳固的,这两类对象的默认链接地址中均包含两套地址。而且改变位置时,移动并不比剪切复杂。

理解链接机制后,建立一套规范,遵循规范,让onenote链接体系保持稳定运行,而不是每次点开某个内链时都要抱侥幸心理,“这个链接没失效吧?”
公 众 号 :注意两个号的区别,小斯想
 (OneNote为主);cas01
(OneNote为主);cas01 (知识管理理论及实践)。
(知识管理理论及实践)。温馨提示:本站发布的压缩包如需密码解压,若无特别说明,密码统一为:cas01.com
版权声明:本文为原创文章,版权归 小斯 所有,转载请保留出处。

