从onenote的功能模块上来看,onenote中的笔记类型可以分为两大类:键入的图文类笔记、手写(或绘图)笔记。就我个人的笔记构成而言,99%以上属于键入类,而在这类笔记中,99%以上的内容都放在笔记容器中。
笔记容器,是onenote管理笔记内容的核心工具,笔记容器也是onenote最具特色的功能之一,而且很多其他onenote特色功能都是基于笔记容器的,例如在任意位置键入、自由排版、缩进层级、展开与折叠等等。
笔记容器是什么?
笔记容器,可以说是onenote页面的灵魂,理解了笔记容器,算是抓住了onenote笔记内容的核心。
笔记容器到底是什么?
在onenote页面的任意位置上双击键入文字,键入第一个字符的同时也自动生成了笔记容器。将鼠标悬浮在文字上方时,会显示出笔记容器框。

在onenote页面中,你可以新建任意多个笔记容器,任意调整其位置和大小,这为自由排版提供了基础。
笔记容器不是文本框
笔记容器的这个框,很容易联想到word中的文本框,但两者是完全不同的概念。
刚开始使用onenote时,并不知道这个框叫什么,网上搜索也无从下手,曾经用过“文本框”、“大纲”、“文本容器”等多个名称来代指它。最后才在onenote选项设置中找到了官方名称——笔记容器(note container)。

后来又专门查看了英文版,叫做“note container”,就是“笔记容器”!
笔记容器的功能远远强于word中的文本框,笔记容器内可以容纳onenote中的几乎所有笔记元素,可谓无所不包,而且很多特色功能植根于笔记容器。
笔记容器的特点
简单介绍一下笔记容器的主要特色,这些特色也在很大程度上代表了onenote的特色。
无比自由的笔记容器
自由,是onenote的典型特色之一,正是随处可建的笔记容器,再配上空间无限的页面,才为onenote的自由提供了条件。
onenote可以在页面的任何地方新建笔记容器,这些笔记容器还可以随心所欲拖动位置,叠在一起也行。总之,想怎么折腾都行,比纸张更加方便自由。
无所不包的笔记容器
word中的文本框充其量只是word编辑区中的一个小卡片元素,而onenote中的笔记容器本身就是一个独立的编辑区。
笔记容器无所不包:文本、图像、表格、公式等常规元素就不必说了,手写、音频、视频,到你电脑上的任何文件,都可以放进onenote的笔记容器。
与笔记容器相关的特色
在笔记容器这个基础对象上,可以延伸出一系列实用的特色功能。例如笔记内容的缩进、展开折叠、选择、合并等等。
只有在笔记容器中,才有“缩进”这一概念;而缩进在onenote中意味着层级;一旦出现层级,就意味着折叠与展开功能的诞生,同时,在内容的选择或合并上会变得非常方便……
这些功能相辅相成,极具onenote特色,而且是助力高效的超实用技巧。onenote之所以神奇,这些特色功能功不可没,千万别把它用成了word甚至记事本。
从页面结构上理解笔记容器
笔记容器在层级结构上究竟处于什么位置呢?
onenote页面结构
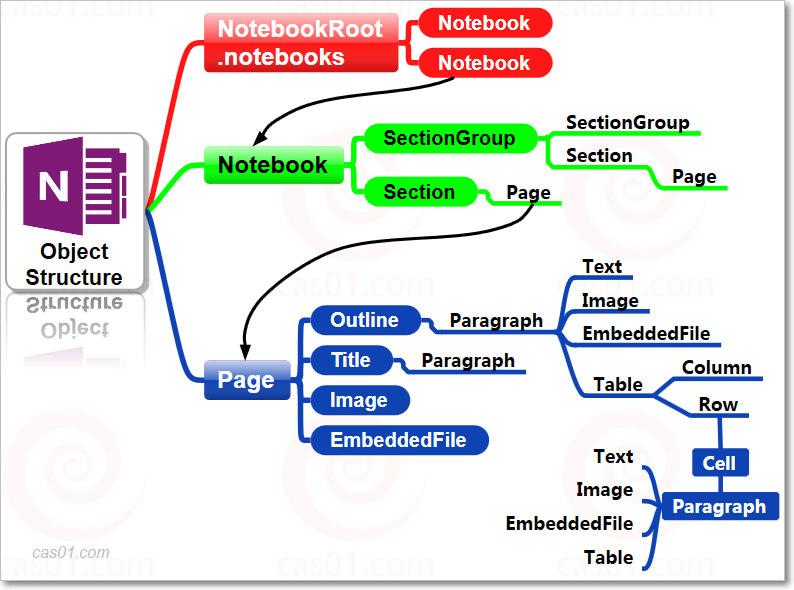
这里必须再次结合下面这张结构图来讲解,它直接展示了onenote的整个层级结构。

这次的关注重点是页面层级结构,只需要看本图的下半部分。导图明显的展示出onenote页面由四个核心元素构成:标题(Title)、笔记容器(Outline)、图片(Image)、文件附件(EmbeddedFile)。这四个元素属于同一级别,彼此可以独立存在。
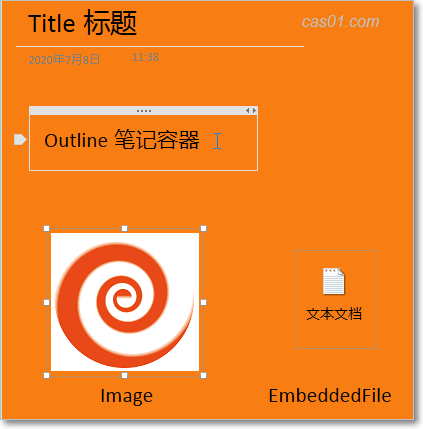
例如下图,除了页面标题,图片和TXT文档(即文件附件)也可以独立存在于页面中,并不是必须依赖于笔记容器才能存在。

何时需要笔记容器?
独立存在于页面上的图片或文件附件,毫无组织和规范可言,它们只是一个个独立而孤单的存在,并不与页面上的其他任何元素产生关联。这个特点在自由排版时很方便,但在多数情况下并不利于组织笔记。
换句话说,如果你想让你的笔记元素形成组织结构,那就需要将它们放进笔记容器进行统一管理。只有在笔记容器里,才会产生缩进、层级、展开折叠、标题样式等等常用概念。
笔记容器的基本结构
可以将笔记容器划分为三个区域:移动控制区域(上边界)、宽度控制区域(右边界)、内容区域。

下面对这三个区域进行具体解读。
移动控制区域
移动控制区域,即笔记容器的上边框区域。当鼠标位于该区域内时,鼠标指示器会变为十字箭头形状,此时按住鼠标左键就可以随意拖动笔记容器的位置。
这个区域有个非常实用的功能,单击(左右键均可)就可以选择整个笔记容器的全部内容。
宽度控制区域
宽度控制区域,即笔记容器右边框区域。当鼠标位于该区域内时,鼠标指示器会变为左右双向箭头形状,此时按住鼠标左键就可以改变笔记容器的宽度。
内容区域
内容区域可以容纳onenote中的所有笔记元素,前面已经介绍过,文本、图像、表格、公式、手写、音频、视频,到电脑上的任何文件,都可以放进onenote的笔记容器。也就是,无所不包。
内容区域的内容是存在排版规则的,类似于word。单个笔记容器可以想象为word文档的编辑区,输入的内容必须遵循排版规则,而不是双击哪里写哪里。
自适应宽度
在onenote2013桌面版中,新建笔记容器,自动状态下键入文字,笔记容器的宽度会随着段落长度自适应扩展,当宽度达到645px左右时,宽度固定,文本换行。所以,笔记容器的默认宽度大概在645px附近。
可通过拖动笔记容器的右边框改变笔记容器宽度,只要按此方法手动设置过容器宽度,容器宽度就会固定,不再随输入的内容而改变笔记容器宽度。
屏幕剪辑、表格直接影响笔记容器宽度
上述的固定宽度对文本和三方截图均有效,但对于onenote自身的屏幕剪辑和表格而言,固定宽度则失去了意义。
在容器宽度相对较小的情况下,表格或屏幕剪辑有多宽,就会将笔记容器撑得有多宽。
onenote客户端的笔记容器宽度
手机客户端上的onenote笔记容器,是根据屏幕尺寸自适应显示宽度的。但有些时候,我们想要让各个平台的排版完全一致,怎么办?
客户端进行自适应显示的关键前提是:页面上只有一个笔记容器。
要想固定排版,解决办法也很简单:在该页面任意添加一个新的子对象即可,例如在任意位置再加一个笔记容器或独立图片或文件,只要让页面上的子对象多于一个笔记容器,客户端将不再自适应排版,而是与电脑端保持一致。
缩进与层级、展开与折叠
onenote中的所有笔记元素都可以放进笔记容器,而一旦放进了笔记容器,那就意味着格式规范的出现。只有在笔记容器里,才会产生缩进、层级、展开折叠、标题样式等等常用概念。
缩进与层级
在内容层面,创造层级很简单,那就是缩进。有两种简单方法可以实现缩进:Tab键、鼠标拖动。
展开与折叠
层级带来的好处不只是像其他文档编辑类软件那样——排版上更好看,更重要的是可以展开与折叠层级内容了,这位内容管理带来了极大的方便。
将鼠标放在段前左侧时,会浮现出子弹图标,双击这个图标就可以折叠段落,折叠后变为田字型图标;双击田字型图标,展开段落。

展开与折叠有一整套对应的快捷键,通过Alt+Shift+1(0~9),可以快速展开或折叠当前笔记容器的各个级别。
内容的选择
笔记容器带来了格式规范,同时也带来了很多内容管理上的便利,有了层级、折叠等基础,在内容的选择上,也变得超级方便。
选择笔记容器,顺带发个长图
将鼠标放在移动控制区域(笔记容器的上边界),单击即可选中整个笔记容器。
选中笔记容器后,可以进行复制、剪切、移动、合并等一系列相关操作,这里顺便介绍另外一个特色功能:快速成图。
复制笔记容器,然后在例如QQ等第三方软件的编辑框中粘贴,会直接生成一张图片,该图片就是当前笔记容器显示的原样画面,所见即所得。
选择父子级别
在展开状态下,单击父段落前面的子弹头图标,会选中该父段落及其所有的子段落,此时再次单击,就可以单独选中父段落。
这个功能很实用,看各自的应用场景。
选择指定级别
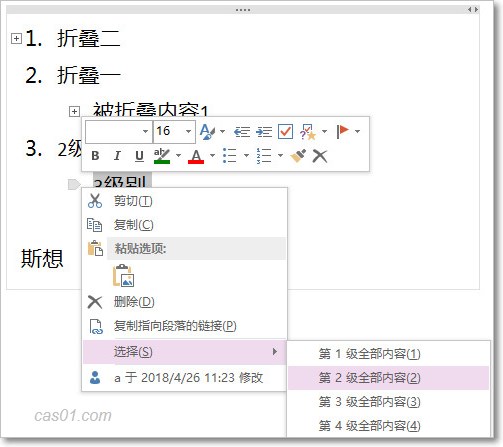
在段落前的子弹头或十字箭头图标上右键,菜单中出现“选择”功能,可以选择某指定级别的全部内容。

如果你在创建层级时,遵循着某种规范,那在层级的后续管理上将会变得非常高效。例如批量更改标题样式。
公 众 号 :注意两个号的区别,小斯想
 (OneNote为主);cas01
(OneNote为主);cas01 (知识管理理论及实践)。
(知识管理理论及实践)。温馨提示:本站发布的压缩包如需密码解压,若无特别说明,密码统一为:cas01.com
版权声明:本文为原创文章,版权归 小斯 所有,转载请保留出处。

