“按目录生成互链页面分区”脚本,一般是在新建分区时使用,根据目录文本建立互链分区。但有些时候,你的分区体系已经成熟了,此时想生成一个互链目录页面,则可以使用接下来这套组合宏。
这套宏由两个脚本组成,宏A按当前分区生成目录链接,宏B按已经生成的目录生成互链页面。两个宏可以单独使用,但在读懂代码之前,建议最好配套使用,否则可能出现一些问题。
脚本A、B配套用法
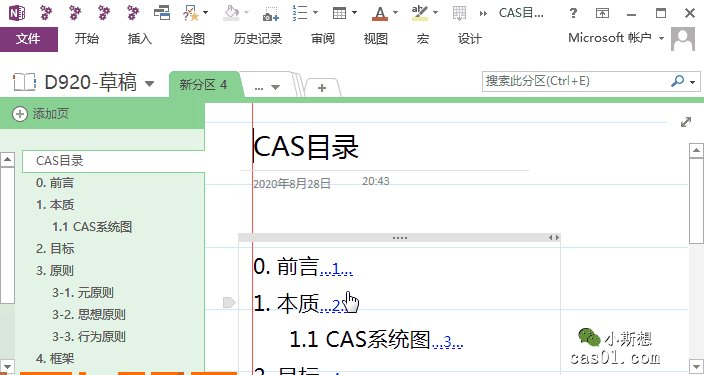
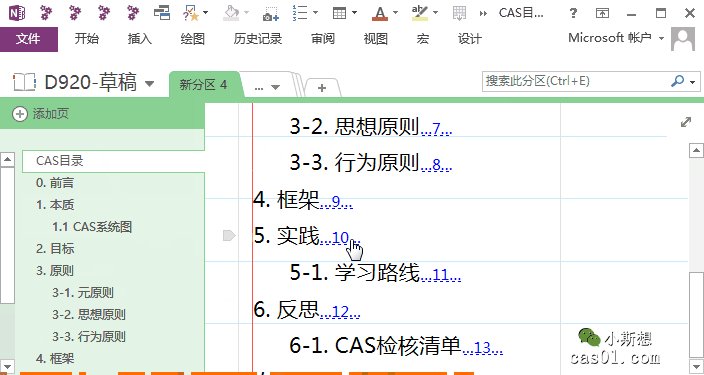
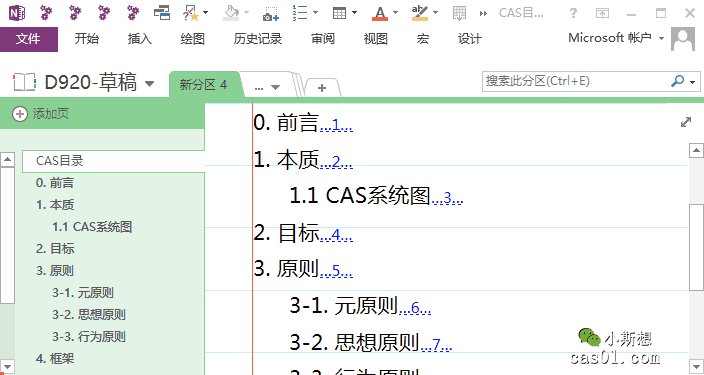
1. 在当前分区下,运行脚本A,会自动在该分区顶部插入“CAS目录”页面,生成的目录链接指向分区的对应页面。

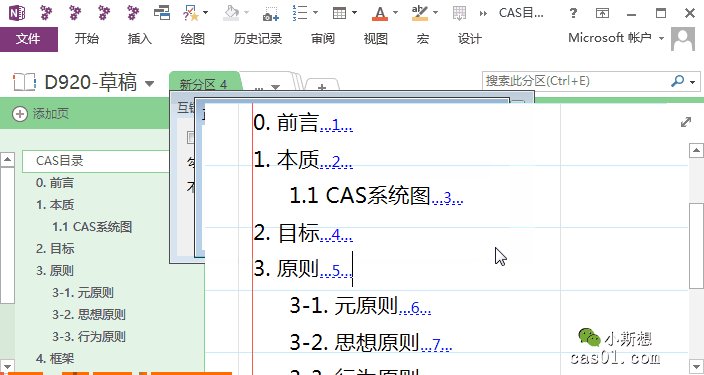
2. 脚本A运行完成后,立刻运行脚本B。
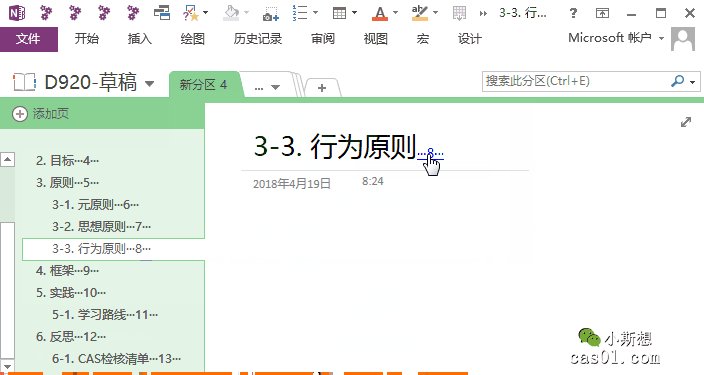
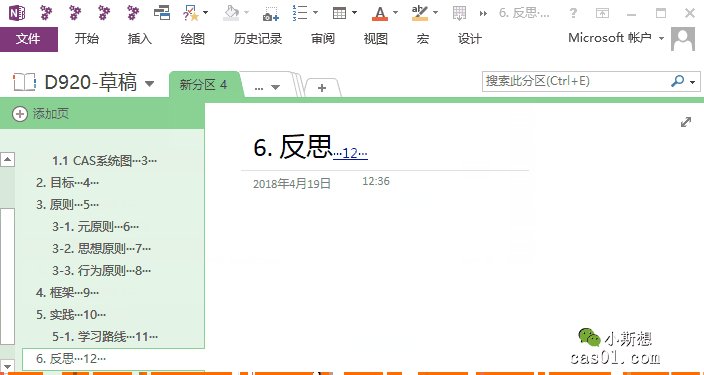
a. 默认情况下(不勾选“按选区”),脚本B会自动读取目录页面,生成互链页面(即该分区每个页面的标题末尾自动生成一个指向目录页面对应标题段落的链接)

b. 若勾选“按选区”,则只对选择的这些段落所对应位置的页面生成互链。注意,之所以特意添加这个选项,是因为有时候,例如页面数量太多时,一次性生成时会莫名其妙报错(Onetastic通病,大数据量时经常报错),此时就可以按选区分批次完成互链。
注意事项
再次强调,如果不熟悉代码,建议按上述步骤一次性完成互链。
脚本B在底层逻辑上,是通过数组索引找到对应页面的,如果你手动在目录页面增加了新段落,页面上却忘了同步增加新页,运行脚本B时,可能出现数组下标越界错误。如果AB配套完成,则不用担心这个问题。当然,如果弄懂了代码,那你想怎么用就怎么用。
原本是打算用一段脚本一次性完成互链的,但后半部分读取不成功,不得已分成了两段。后来想想,脚本B确实也有独立存在的必要,因为目录是要不断更新的,更新时还得靠脚本B实时完成互链。所以,之后就没继续琢磨整合脚本了。如果你用更好的方法整合脚本了,欢迎交流分享。

公众号“小斯想”回复“onenote”,onenote相关资源均会汇总在那里,不定期更新。
公 众 号 :注意两个号的区别,小斯想
 (OneNote为主);cas01
(OneNote为主);cas01 (知识管理理论及实践)。
(知识管理理论及实践)。温馨提示:本站发布的压缩包如需密码解压,若无特别说明,密码统一为:cas01.com
版权声明:本文为原创文章,版权归 小斯 所有,转载请保留出处。


发表于2022-04-13 at 16:14 沙发
想问一下,新增页面后,目录也添加了相应标题,怎么用脚本B只对新增页面加互链呢,没有懂那个分区怎么用的,试了没成功,感谢
@Arielle应该是选中段落后运行B勾选“按选区”。这个脚本很久不用了,我也忘了。具体实现得查代码